Yo particularmente soy de los que no para de entrar y salir en las páginas que voy actualizando, compruebo, compruebo y vuelvo a comprobar, el problema: que altero las estadísticas reales.
Lo primero es localizar el script de analytics, si las has puesto tú mismo sabrás dónde encontrarlo, para este caso podemos crear un condicional en el archivo footer.php para que muestre el código si no eres un usuario registrado en la página.
<?php if (!$user_ID) : ?>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxxxx-1', 'damasogonzalez.com');
ga('send', 'pageview');
</script>
<?php endif; ?>
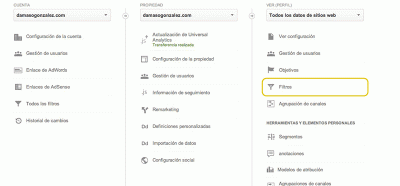
Para los casos en los que pongamos google analytics a través de un plugin, opción del theme o directamente no tengamos ni idea de dónde encontrarlo podemos crear una excepción en la página de google analytics.
Cuenta > Administrador > Filtros.
Os dejo 2 imágenes del proceso.