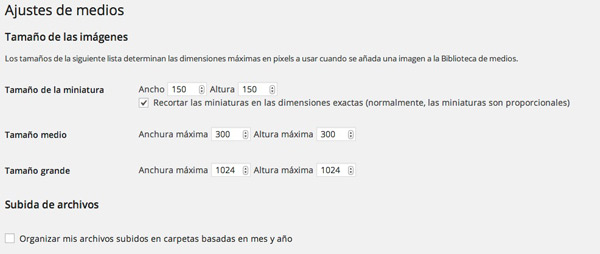
WordPress viene con 3 tamaños predefinidos a la hora de guardar las imágenes, ese tamaño por defecto es configurable desde Ajustes > Medios. Son del más pequeño a más grande (thumbnail, medium y large).

A veces, según cómo maquetamos un theme en wordpress, necesitaremos añadir algunos tamaños. Para ello buscamos functions.php y añadimos la siguiente función según si queremos un tamaño fijo de alto y ancho o un tamaño variable en altura pero fijo en el ancho:
[syntax_prettify linenums=””]
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘nombre1’, 175, 9999 ); // fijamos el ancho – 175px – pero dejamos abierto el alto
add_image_size( ‘nombre2’, 220, 275, true); // le damos un tamaño fijo de 220x275px
}
[/syntax_prettify]
Luego para llamar a cualquiera de los tamaños en el php (normalmente single.php) utilizamos la función the_post_thumbnail tal que así según queramos sacar una imagen u otra:
[syntax_prettify linenums=””]
<?php the_post_thumbnail(‘thumbnail’); ?> // La imagen pequeña que fijamos en el panel
<?php the_post_thumbnail(‘medium’); ?> // La imagen mediana que fijamos en el panel
<?php the_post_thumbnail(‘large’); ?> // La imagen pequeña que fijamos en el panel
<?php the_post_thumbnail(‘nombre1’); ?> // La imagen que hemos definido en functions.php
[/syntax_prettify]
Evidentemente esto funcionará para las nuevas imágenes que se suban desde el momento del cambio, si necesitáis que la modificación funcione para las imágenes ya subidas en wordpress habrá que regenerar los thumbnails con algún plugin como este:
[button color=”yellow” size=”small” type=”d3″ icon=”like” target=”_blank” url=”http://wordpress.org/plugins/regenerate-thumbnails/”]Regenerador de imágenes[/button]
Tenéis más info sobre las variables que afectan a the_post_thumbnail en el codex de wordpress:
[button color=”yellow” size=”small” type=”d3″ icon=”like” target=”_blank” url=”https://codex.wordpress.org/Function_Reference/the_post_thumbnail”]The_post_thumbnail en Codex[/button]

